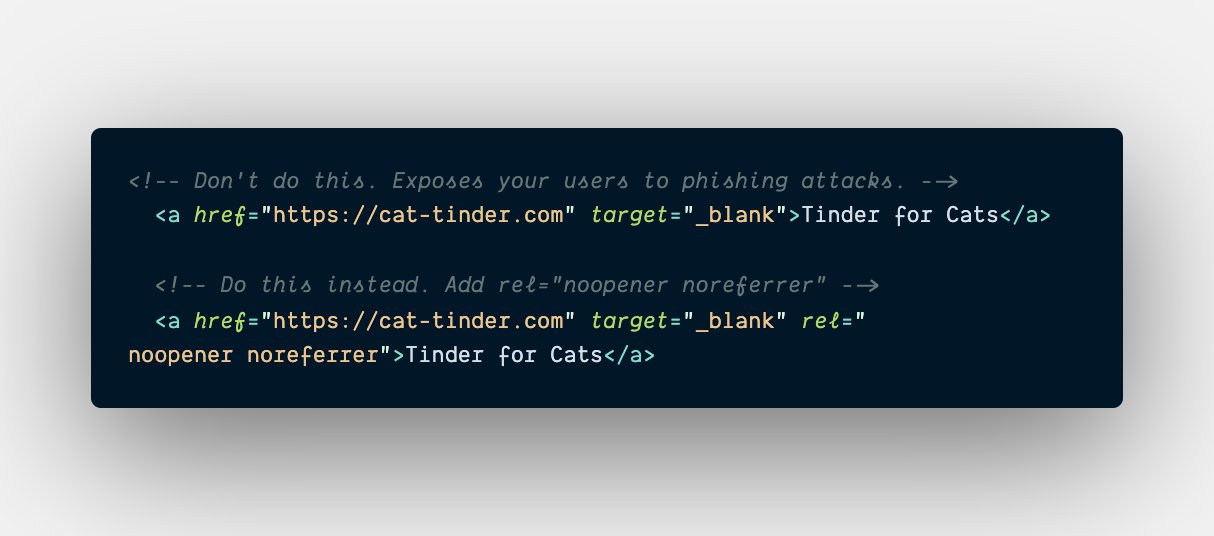
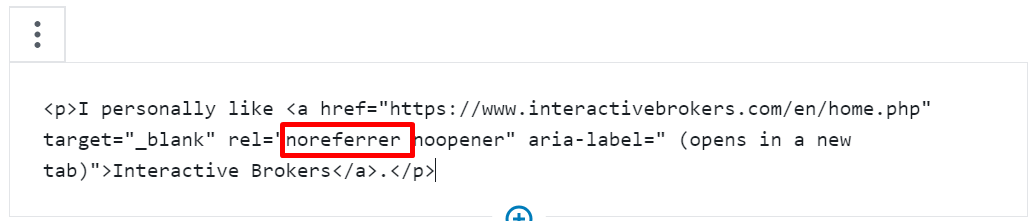
target=_blank rel=noreferrer implies noopener · Issue #2022 · jsx-eslint/eslint-plugin-react · GitHub
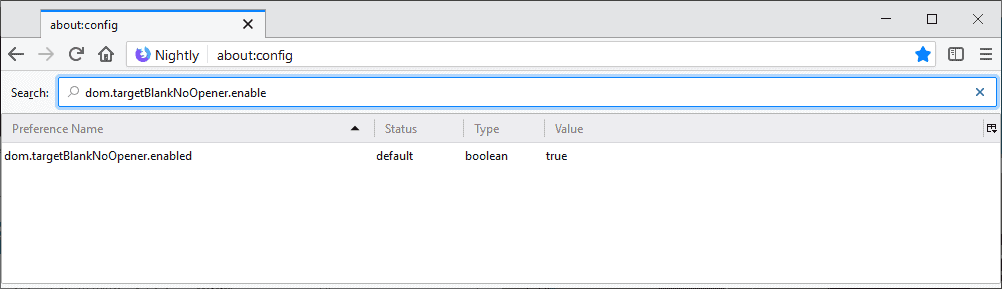
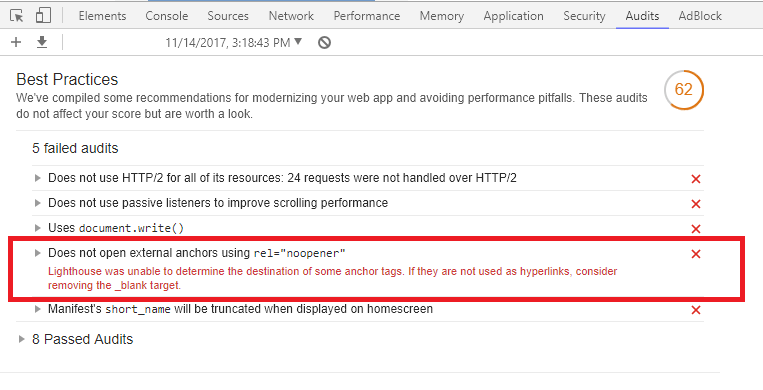
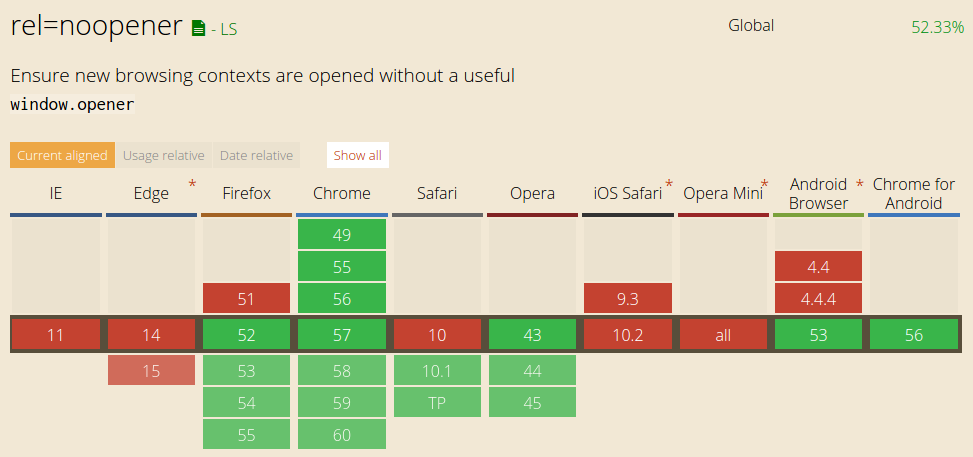
target="_blank"` links should now imply `rel="noopener"` · Issue #9531 · GoogleChrome/lighthouse · GitHub
target=_blank rel=noreferrer implies noopener · Issue #2022 · jsx-eslint/eslint-plugin-react · GitHub

Addy Osmani on Twitter: "Tip: target="_blank" on links to other sites can expose your site to performance and security issues. To fix, add rel=" noopener" or rel="noreferrer" to these links: https://t.co/HdA7ooNzx5 ✓ https://t.co/T7X5r7MKWz" /

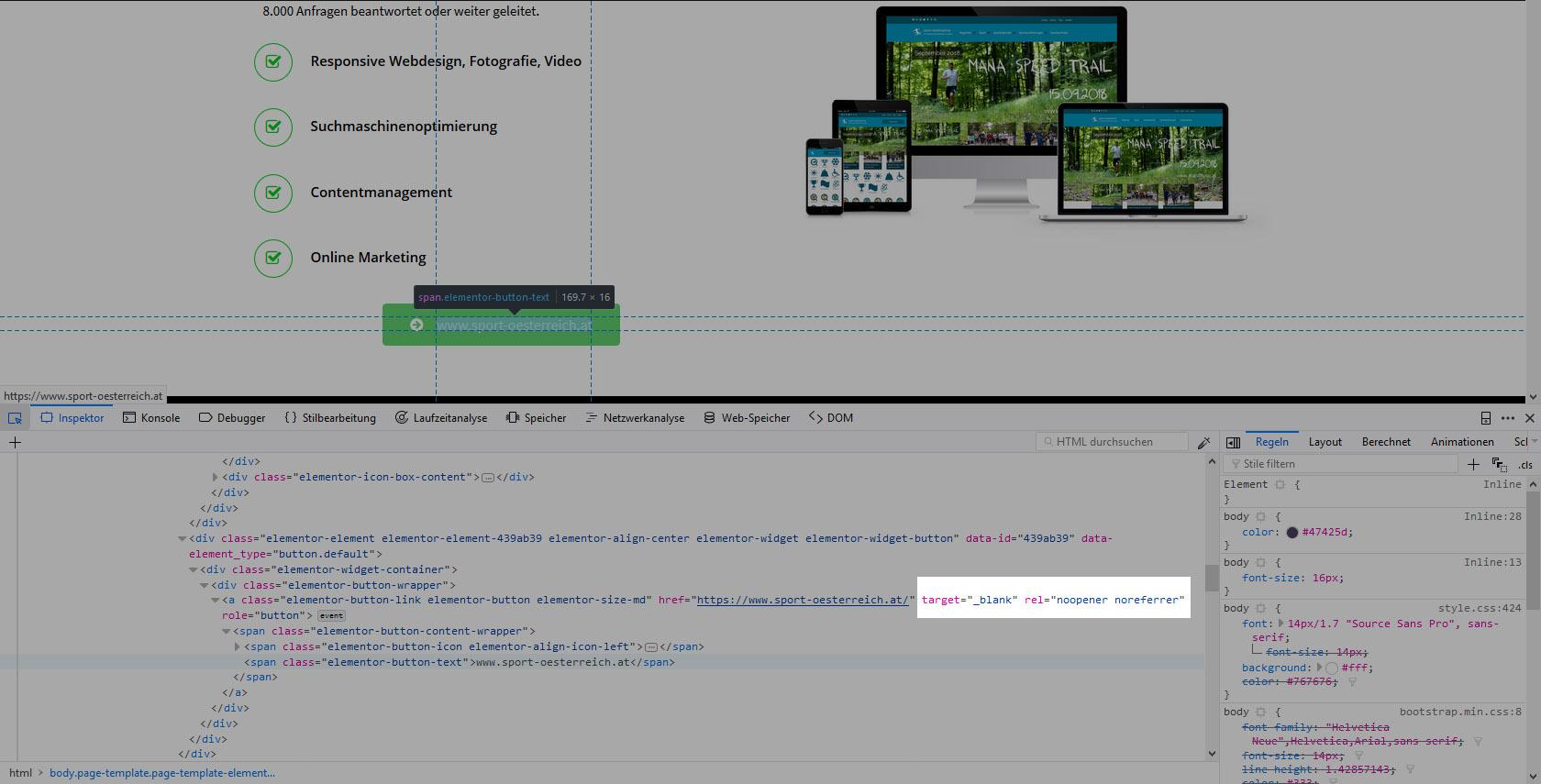
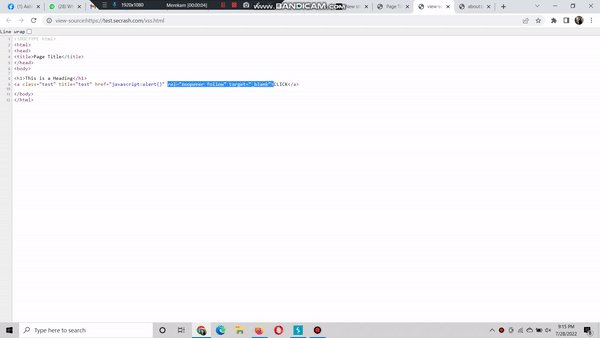
XSS in Open Redirect which uses attribute rel=”noopener follow” target=” _blank Via Browser Modern | by Aidil Arief | Medium