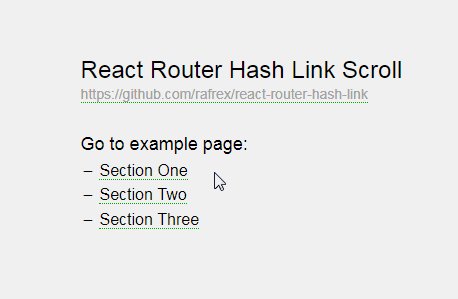
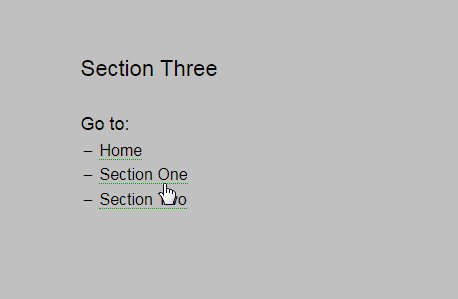
reactjs - React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? - Stack Overflow

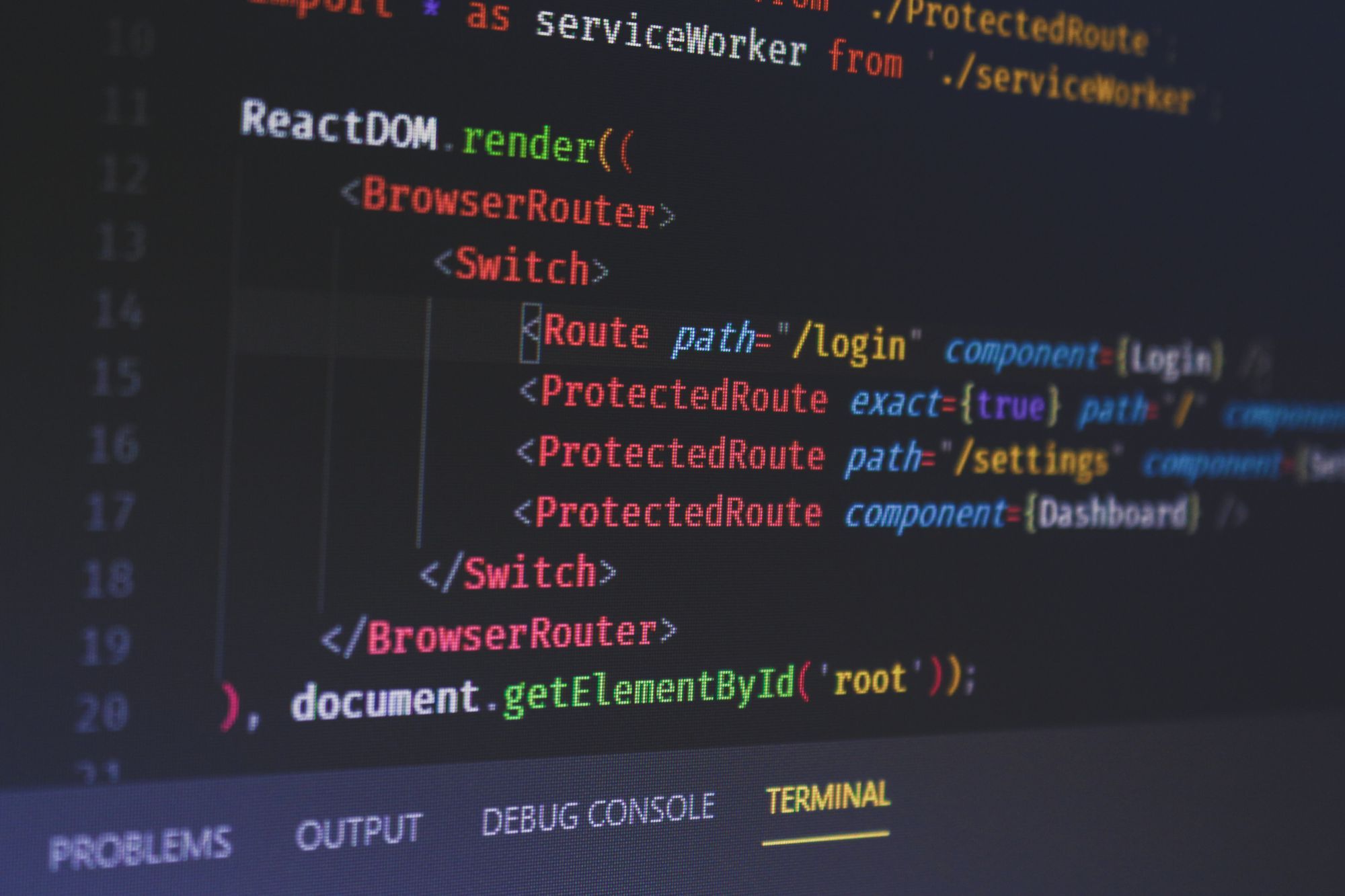
Choosing A Router In React Apps. Learn the 4 Fundamental Types Of… | by Akash Shyam | Frontend Weekly | Medium

Fortinet FortiGate 61E Network Security/Firewall Appliance10 Port1000Base-TGigabit EthernetAES (256-bit), SHA-256, AES (128-bit)10... FG-61E - Corporate Armor

reactjs - Error: useHref() may be used only in the context of a <Router> component. when use react-router-hash-link in next js - Stack Overflow

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube