GitHub - frankwallis/react-slidedown: React component which uses CSS to animate a child from its current height to { height: auto } when mounting/updating/unmounting.

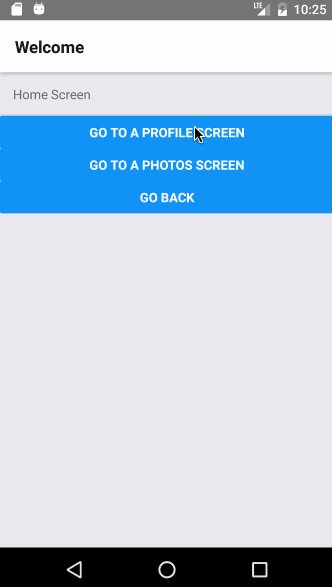
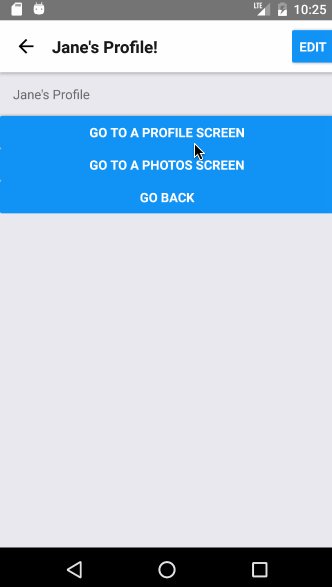
GitHub - Traviskn/react-navigation-slide-from-right-transition: A slide-from-right transition config for use with react navigation's stack navigator on android