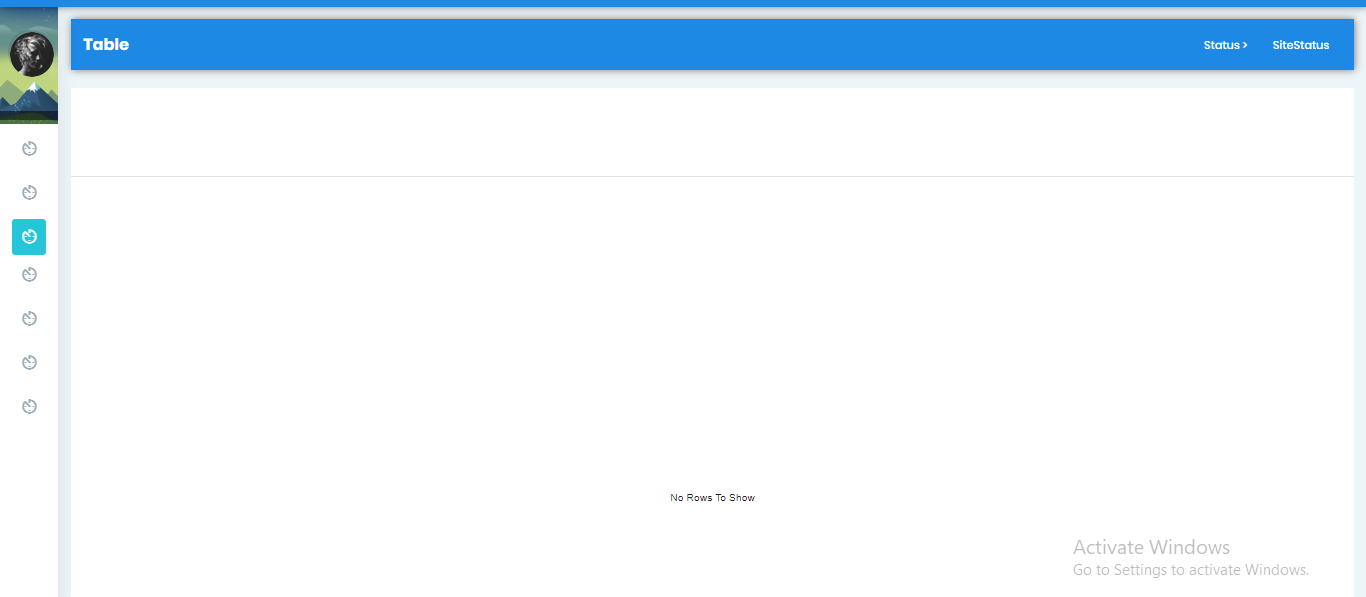
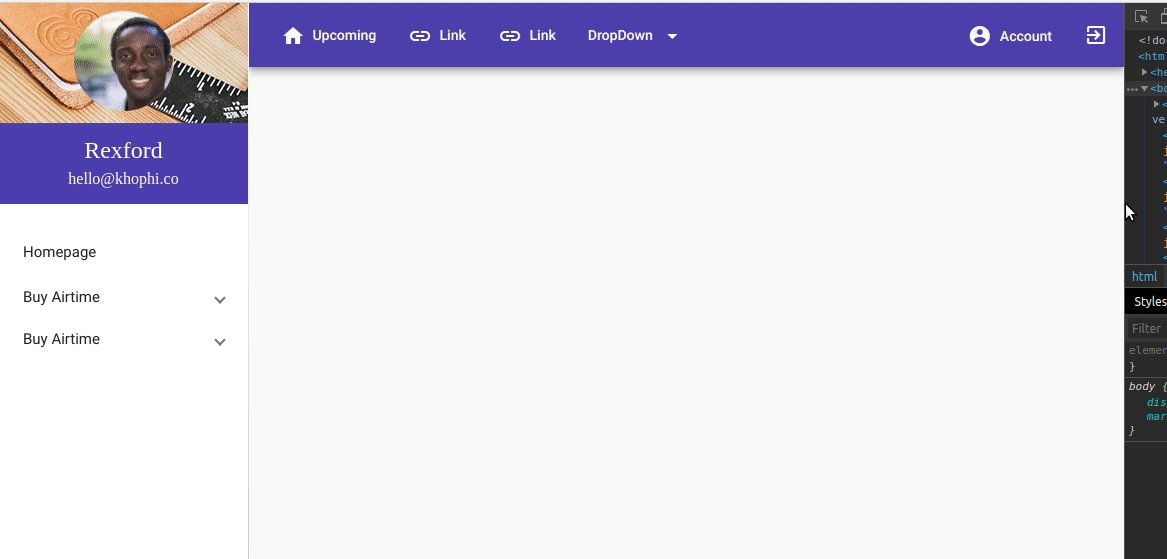
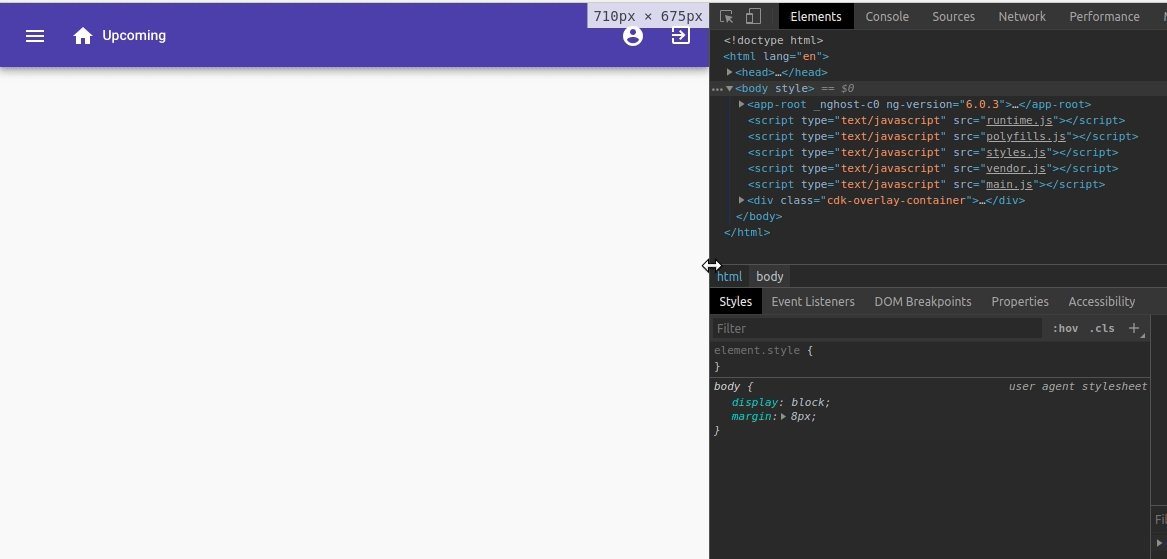
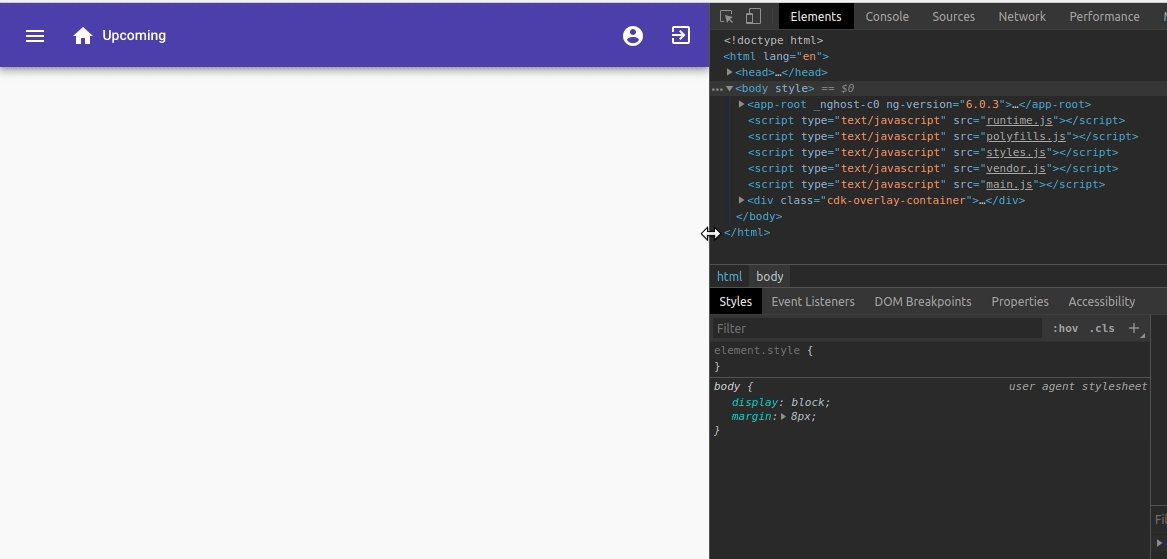
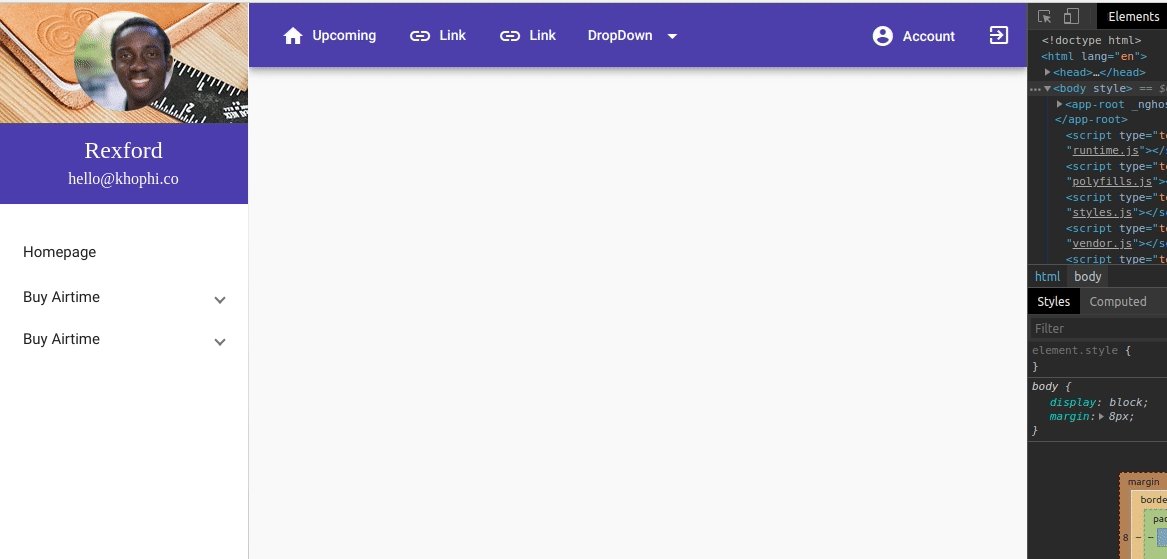
mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Create A Responsive Dashboard With Angular Material And ng2-Charts - The Branding Store | Logo Design, Web