
Using the Debugger to track events in JavaScript | by Charlotte Pearce | JavaScript in Plain English
Pimp my Drop Down List, instant autocompletion on demand for any <select> drop down lists on any page (Comb'O jQuery plugin for Greasemonkey). · GitHub

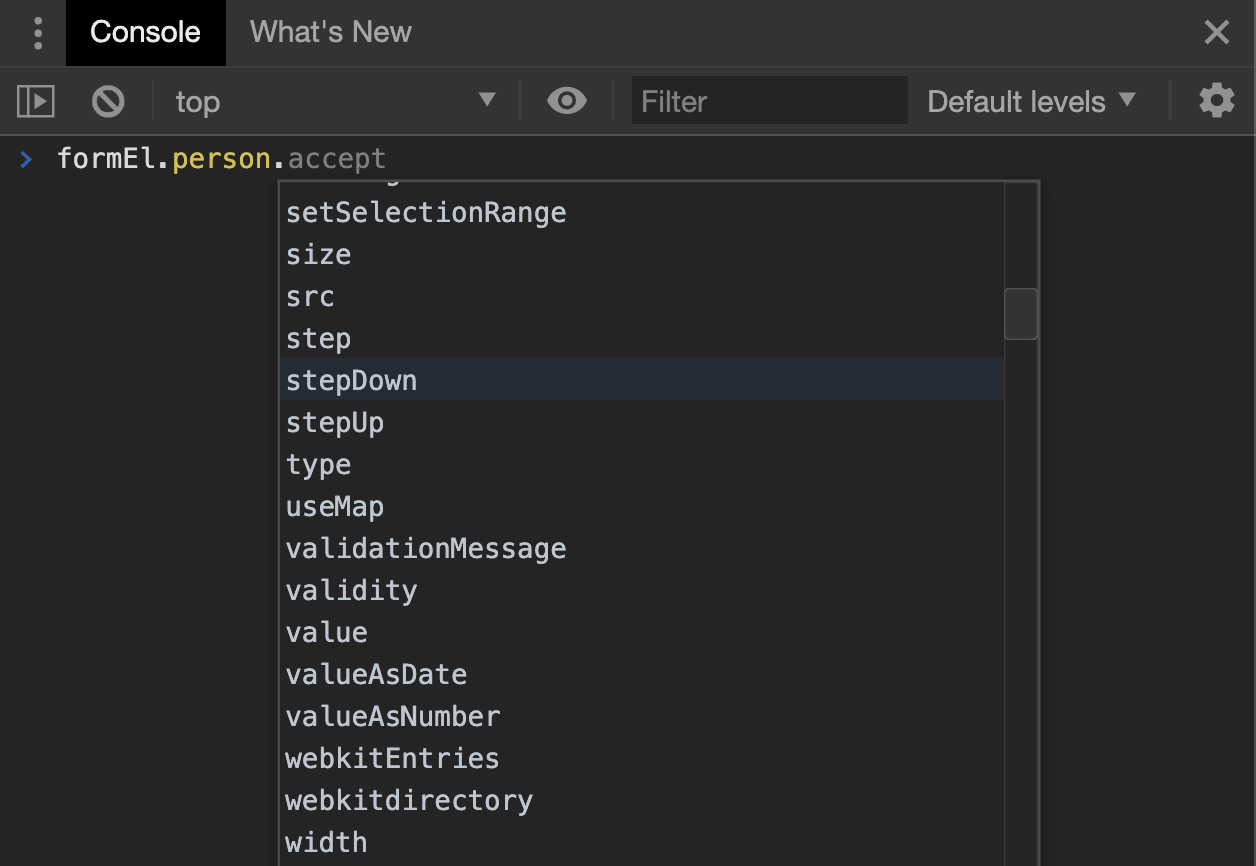
javascript - selectionStart/selectionEnd on input type="number" no longer allowed in Chrome - Stack Overflow
Automated Malware Analysis Report for https://ntmp-log.wowdigitech.com/ga/ click/2-39854561-1849-12357-24298-27003-dbf48d5c17-74d2ecc202 - Generated by Joe Sandbox
IE 11] Input field of type text does not respond to mouse clicks · Issue #273 · marceljuenemann/angular-drag-and-drop-lists · GitHub