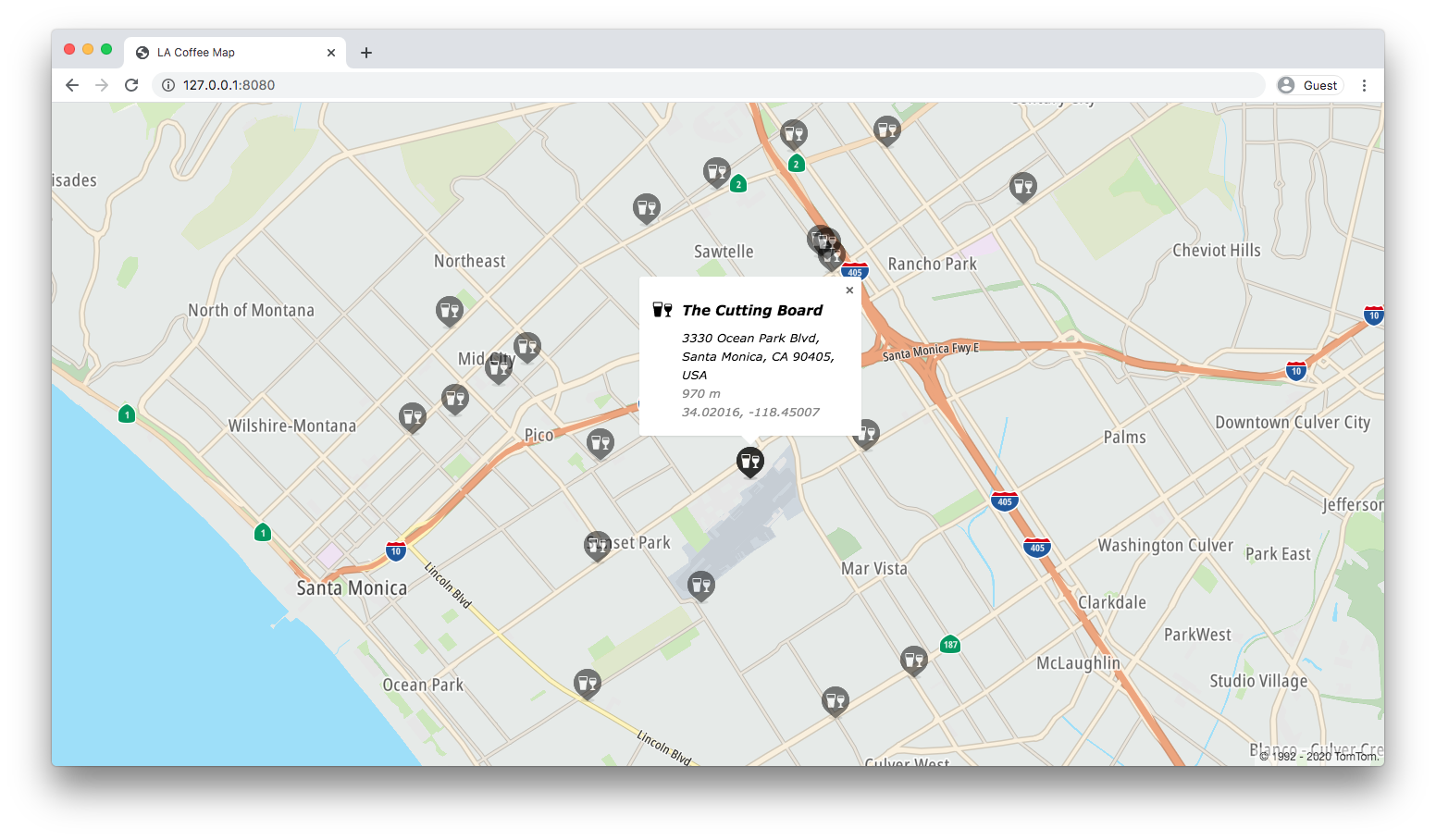
javascript - Google Maps JS: How do I get the small tooltip marker on hover AND the normal info window on click? - Stack Overflow

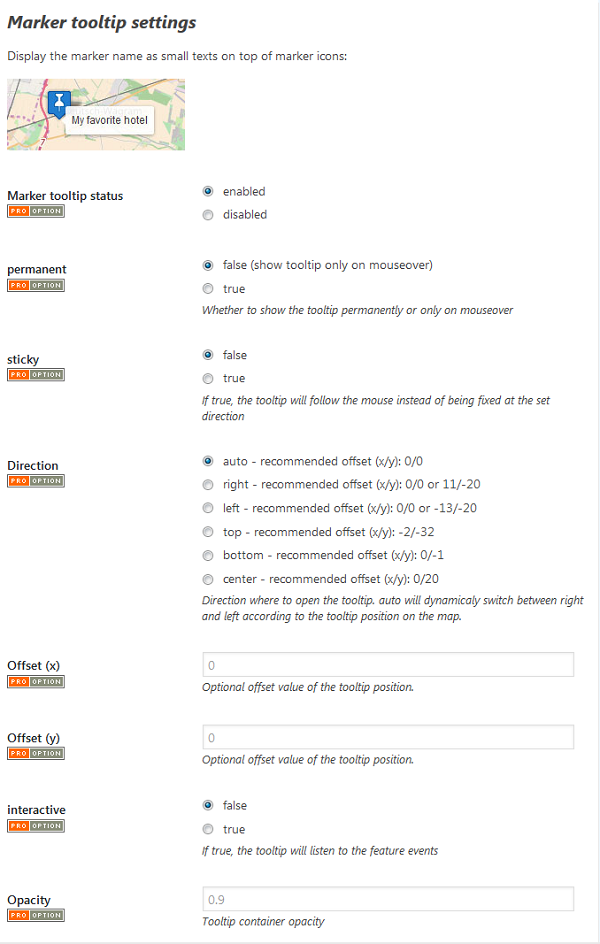
Pro v3.0 supporting leaflet.js v1.0.3, GoogleMutant, Polylang, pretty permalinks & lots more is available › Maps Marker Pro

Changing list-item css class using ng-class when mousing over Leaflet Map Markers? - Geographic Information Systems Stack Exchange

Image Series Template hover can't get back to normal for maps · Issue #3320 · amcharts/amcharts4 · GitHub

javascript - Tooltip for polygon disappears when hovering over a marker placed on top of that polygon in Leaflet - Geographic Information Systems Stack Exchange

javascript - On <div> hover, how do I find the associated Mapbox marker, change its color, and open popup? - Stack Overflow

I was recently asked by a reader how to open an InfoWindow when a marker is hovered over, so I… | by Keagan Chisnall | Medium

javascript - Leaflet mouseover event with two markers - Geographic Information Systems Stack Exchange