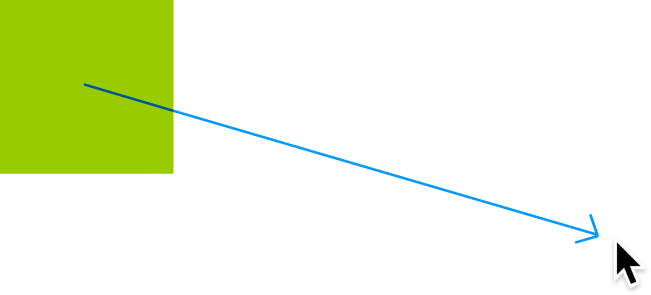
html - When using Javascript SVG to draw a line, multiple <SVG>'s are made as the mouse moves. How do I ensure only the last <SVG> remains? - Stack Overflow

html - When using Javascript SVG to draw a line, multiple <SVG>'s are made as the mouse moves. How do I ensure only the last <SVG> remains? - Stack Overflow

jquery animate - Rendering a line that follows the mouse eventually slows down with multiple lines on the canvas using Fabricjs - Stack Overflow