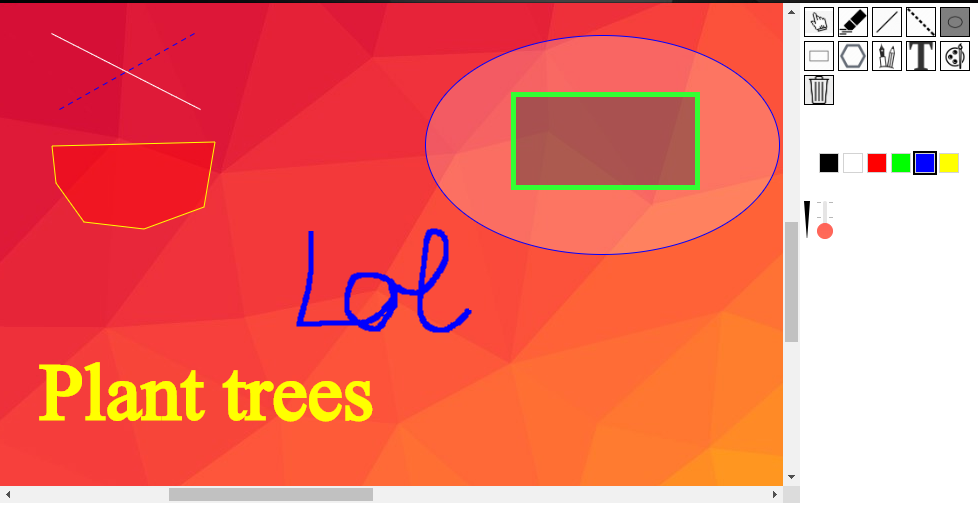
jquery animate - Rendering a line that follows the mouse eventually slows down with multiple lines on the canvas using Fabricjs - Stack Overflow
mouse:move when click the right mouse button, There will be problems with the line · Issue #5954 · fabricjs/fabric.js · GitHub
Must click twice to get correct mouse coordinates for canvas mouse:up event · Issue #2561 · fabricjs/fabric.js · GitHub

Explore interactivity with Fabric.js: Help make the web beautiful by creating new demos with Fabric.js - Devpost